I wanted to create a secure and user-friendly interface, but I encountered a significant gap within the Framer ecosystem: the absence of an officially supported method for password-protecting individual web pages. This realization came to light during the process of revamping my portfolio using Framer's website-building capabilities. I was drawn to Framer for its intuitive interface, affordability, and the robustness afforded by its ReactJS-based framework.
The Problem
As a creative professional, safeguarding sensitive project details under non-disclosure agreements (NDAs) is paramount. This necessitated the implementation of password protection for specific case studies within my portfolio. Faced with this challenge, I started to explore various tools and methods to integrate password protection seamlessly within the Framer environment.
Research
This was primarily accomplished through manual searches on Google, as well as thorough examination of various products, overrides, and components accessible online.
Competitive Research
Pros
Cons
Provides a secure override for a framer layer to hide the content behind a password form
The form is not customizable
Free
Pros
Cons
Provides a password form
Redirects the user to another page, which may not be securely protected
Costs a $15
Framer Overrides
Pros
Cons
Provides a secure override for a framer layer to hide the content behind a password form
The form is not customizable
Free
Pros
Cons
Super build-out with a Firebase database for backend authentication, and user accounts
Firebase instance is owned by the independent developer
Proper implementation of security password validation
Redirects to other framer pages, its not clear that page requires a password to access
Super customizable
Complicated setup
Free
Beta Release
Overall, it appears that there were no satisfactory solutions available for a freely accessible (with optional payment), customizable password form.
Development
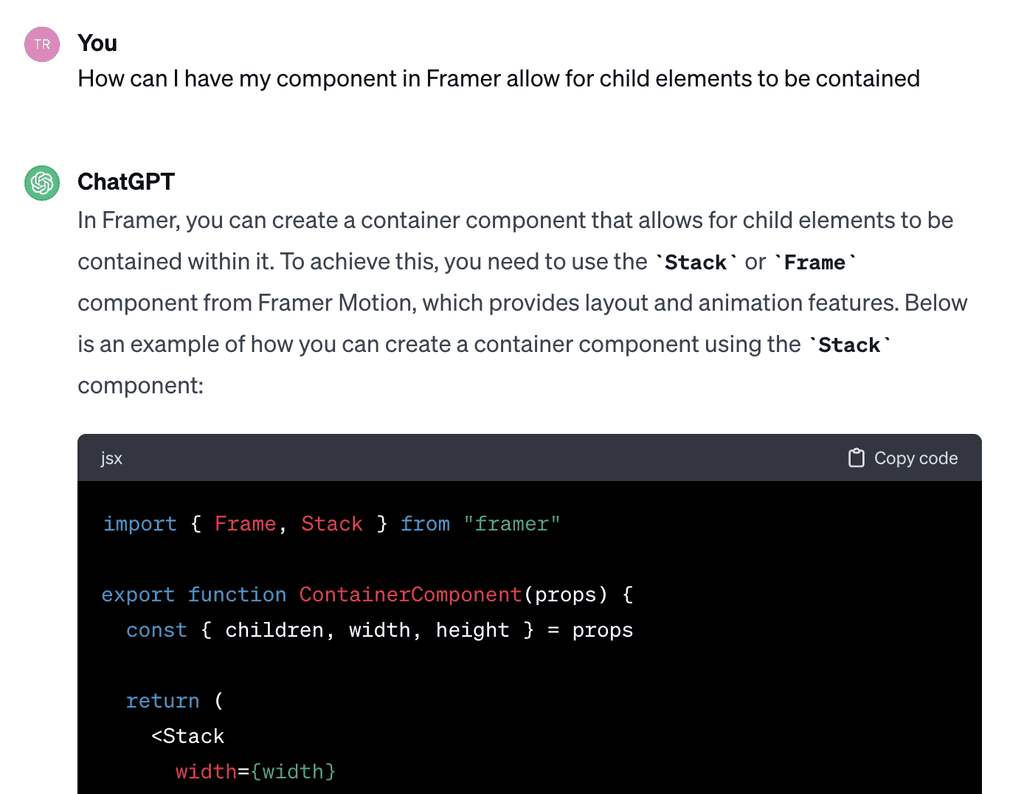
I extensively utilized ChatGPTs AI to create this Framer component. I have never made a Framer component before, and given the current landscape of password protection in Framer, I intend to productize this component for re-sale.
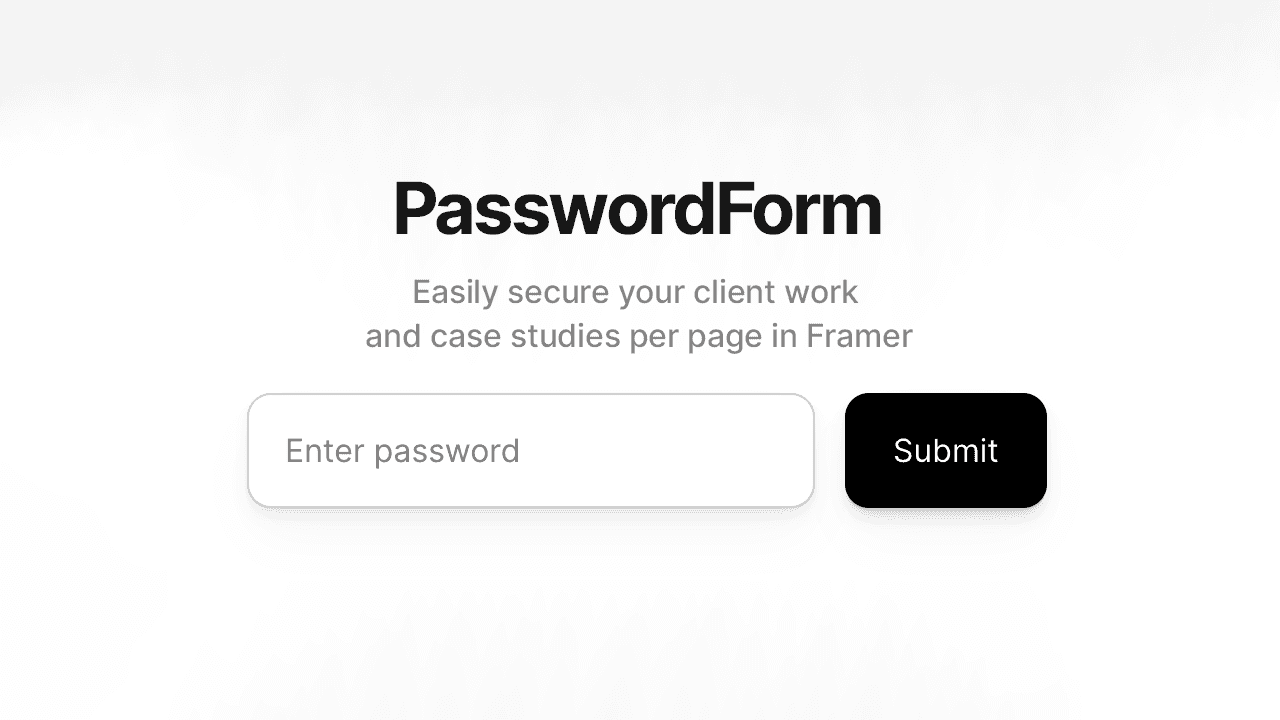
I started by having ChatGPT code a simple component for Framer.
I already had some code from another component I had references from Enframer for creating an input field. I wanted to take this a step further by linking the component to the child element on the canvas.
I also added controls for these various properties Font, Color, Border Radius, and Padding Component Controls, which seemed important in other similar products like Mailchimps email input component, and Framers Native Input component.
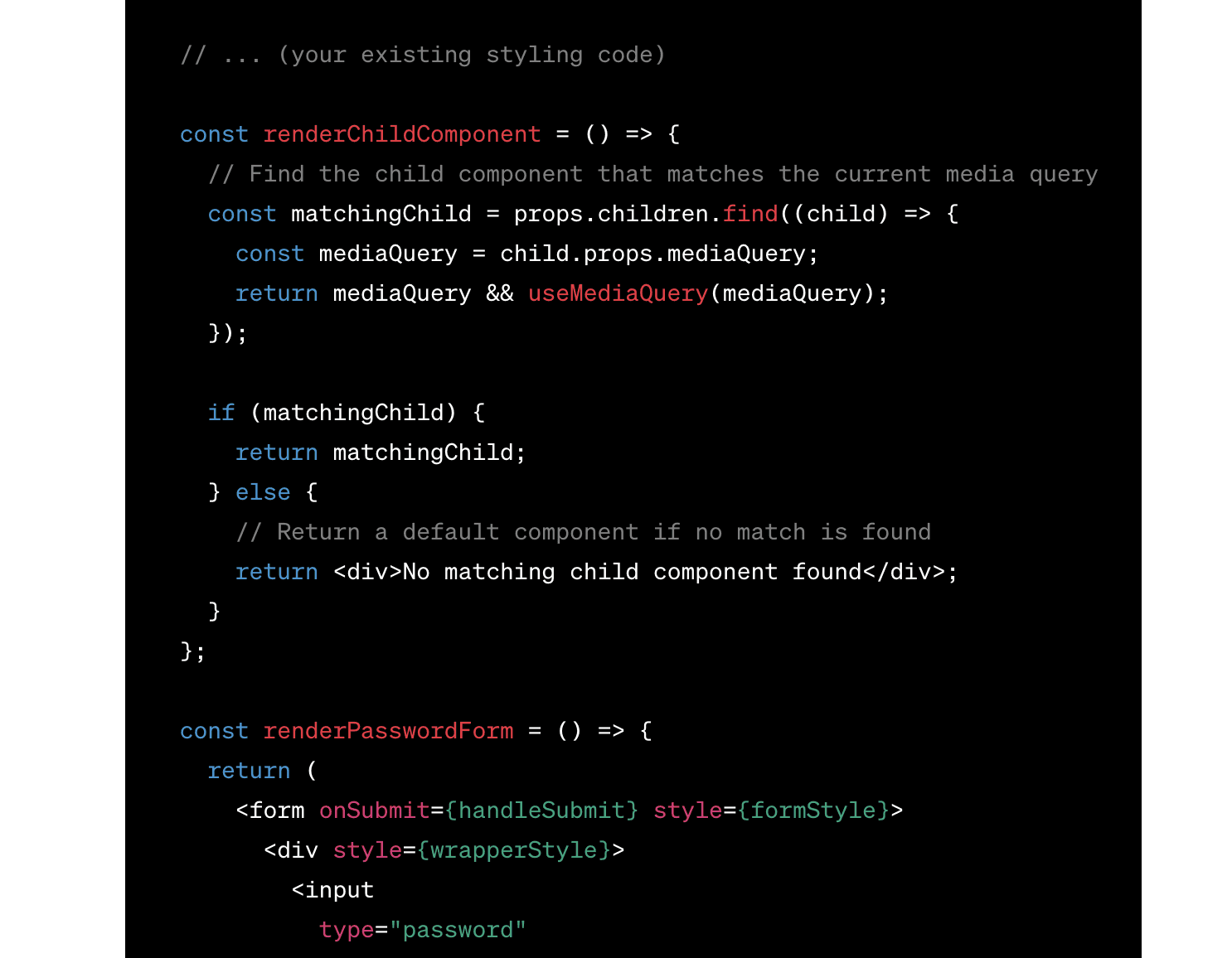
Challenge: Media Queries
Additionally, the form may need to show responsive content. For that, I followed a similar pattern to what Framer does with multiple frames being used for desktop, tablet, or phone breakpoints.
By adding a breakpoints array, and adding a children's array that each breakpoint can correspond to.
In addition to that. I referenced a simple override script that can allow for the child content to be set to fill their parent element’s width to avoid the regular fix width that can child component have when referenced by another component.
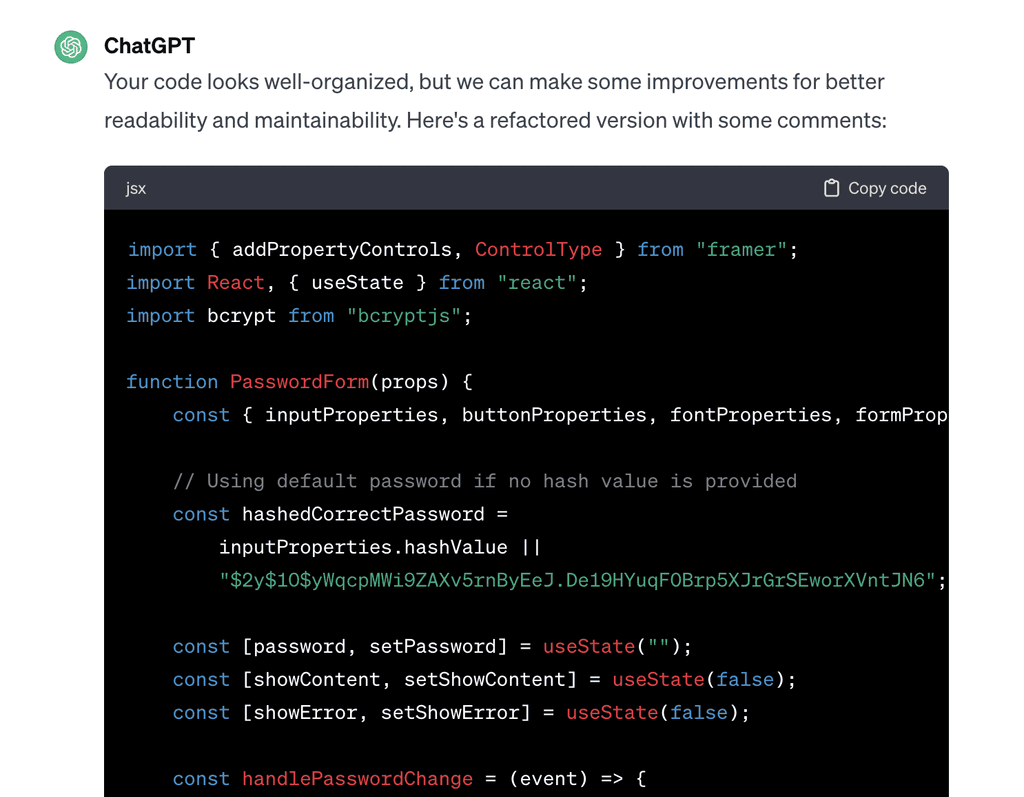
I also had ChatGPT polish the final code up to help ensure a higher level of code quality.
ChatGPT even gave me a small compliment!