As a part of the continued improvement of the Max application, I was involved with the redesign of the video player. I was part of the team that had been tasked to enhance the player experience for Max viewers and help create a system that can easily scale across multiple content types
I was assisting the Warner Bros Discovery design team with the prototyping of the new Max app Video Player that combines the content of Live Sports, Live Channels, Movies, and popular TV Series
This redesign involved a refresh of the existing controls along with more in-depth content discovery features. I helped with the creation of the Action Row, updated how the metadata was displayed, updated scrubber interactions (trick play), and content-specific lenses for in-player content discovery via content trays.
Asset Specific Metadata
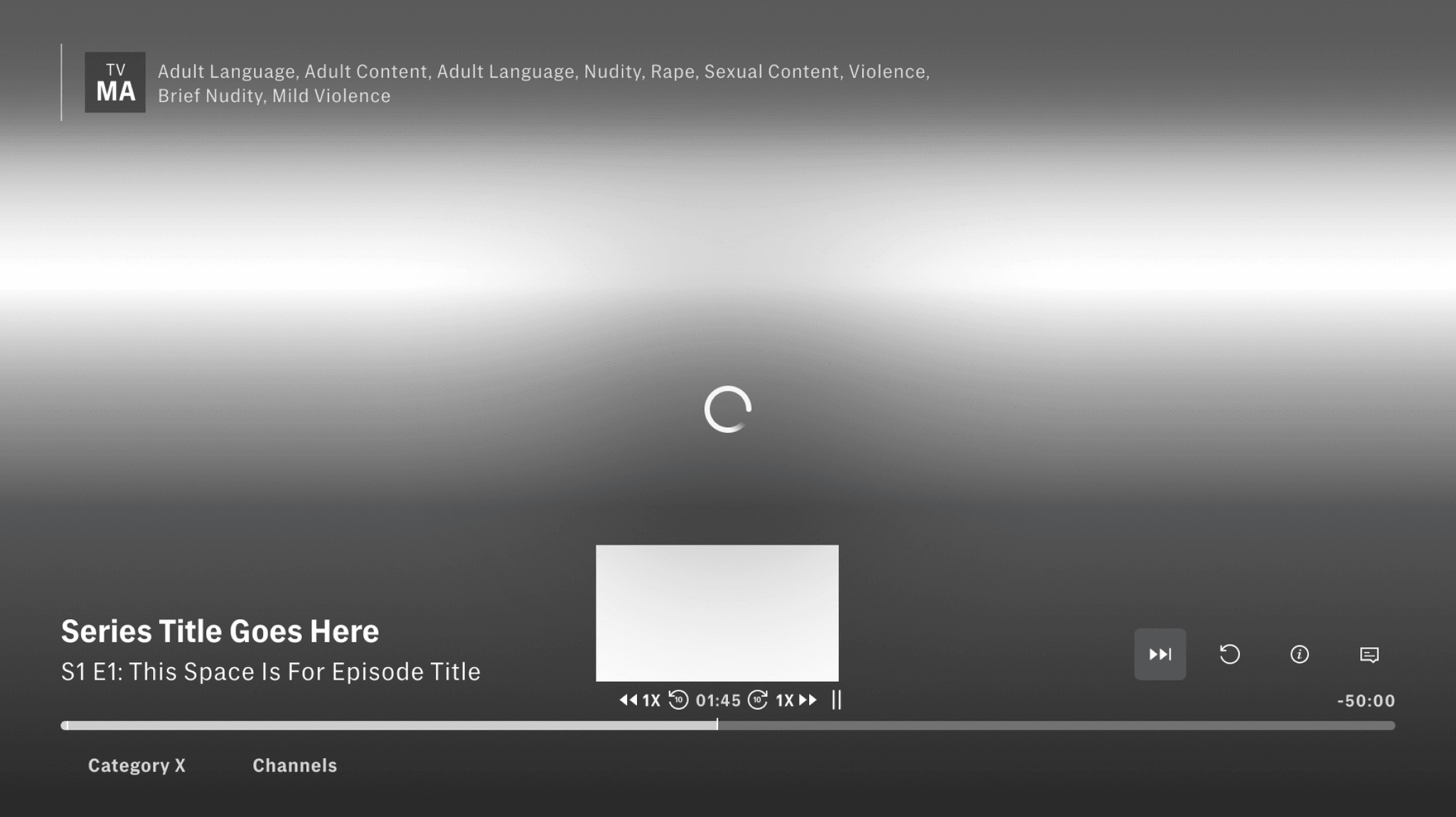
The metadata has undergone an important and positive update, enabling us to develop a comprehensive approach to presenting it effectively. This enhancement provided the opportunity to organize and display metadata holistically across various content types, including Live Content, Sports, Movies, and TV Shows. Additionally, the updated player design introduced a significantly improved and more consistent method for showcasing this information, ensuring a seamless and unified experience across these diverse categories.
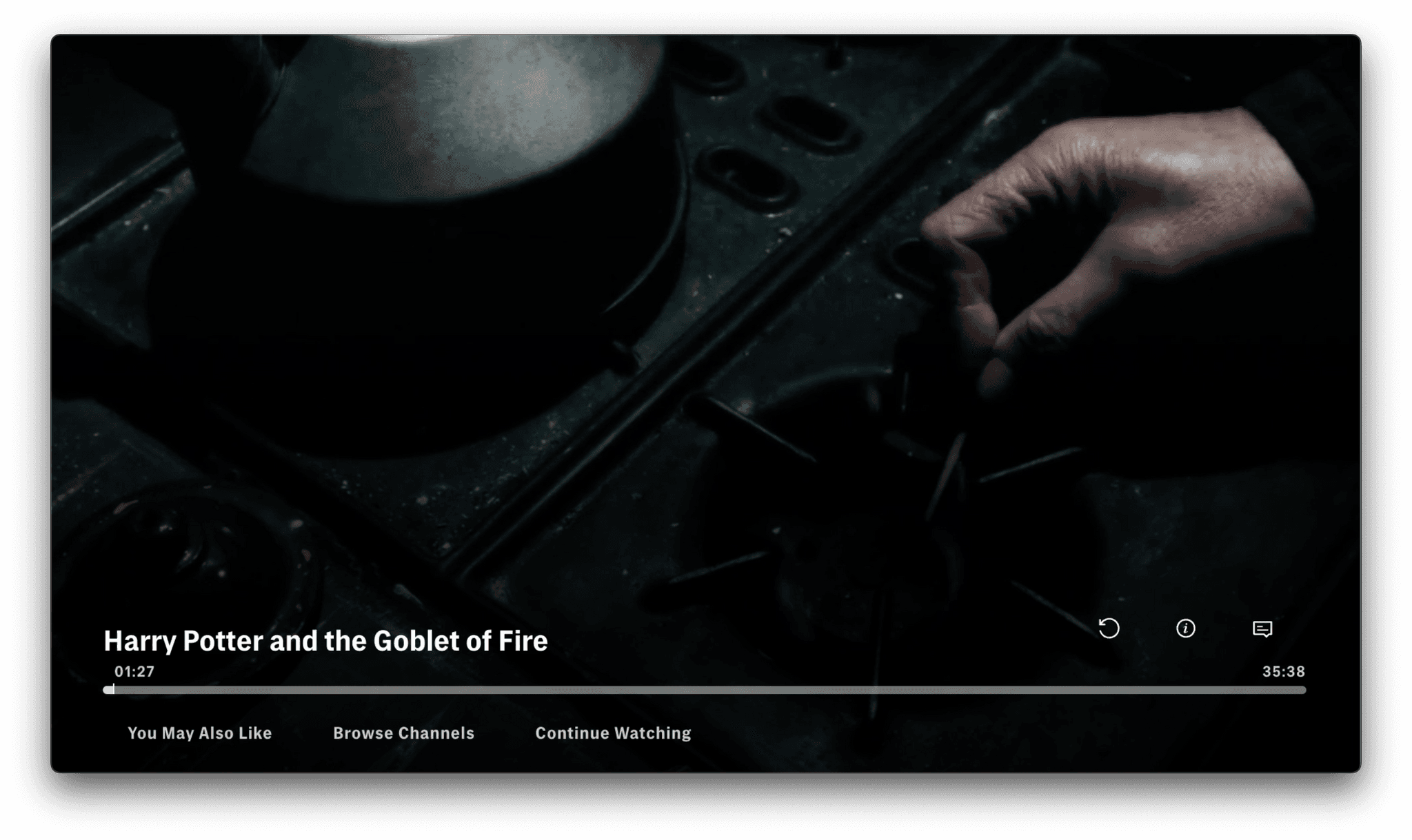
Movies
With just the movie title displayed and standard player controls, the movie player UI has the most simple version of the metadata.
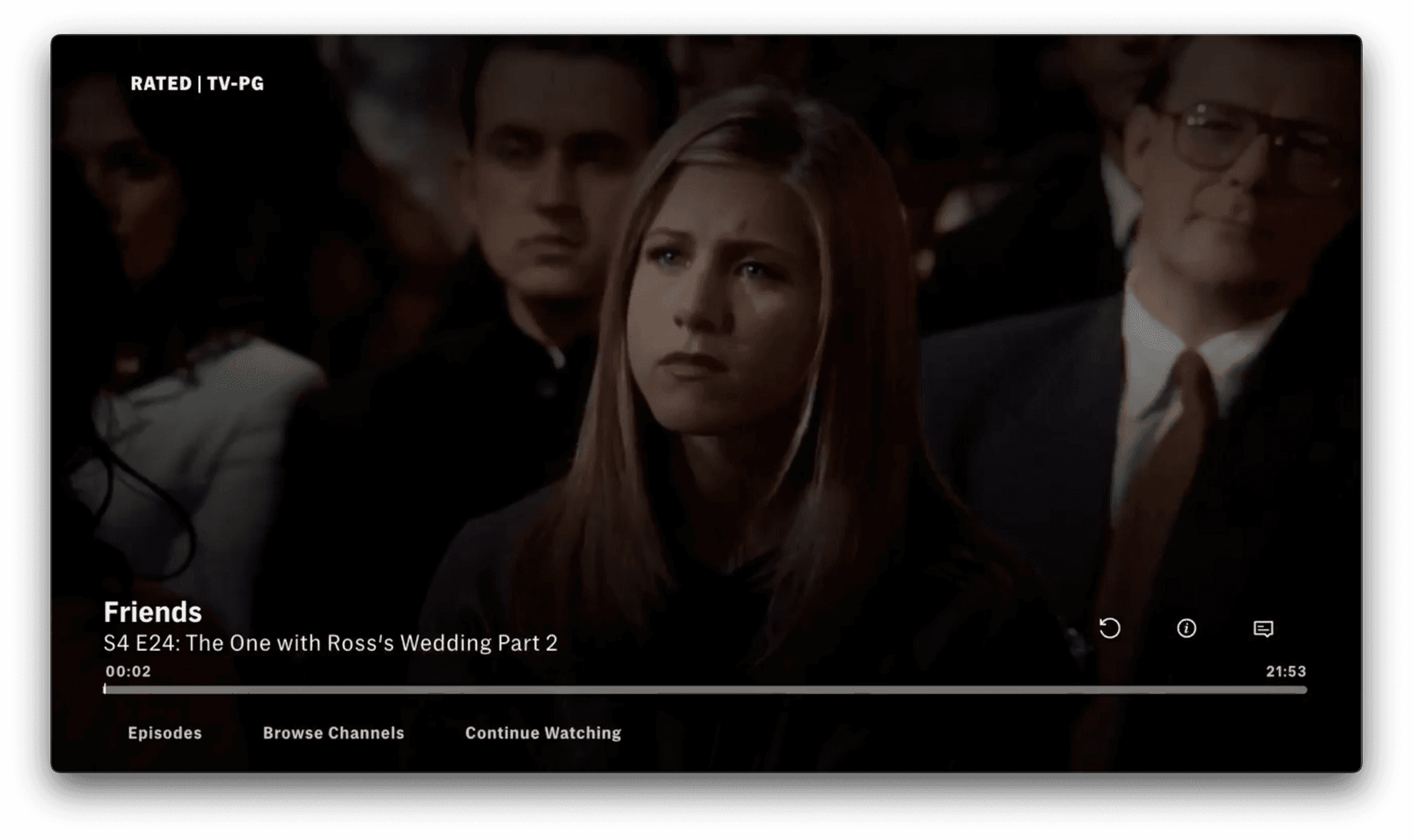
Series
Along with the ability to browse episodes within the video player, the series metadata includes the show title, episode and series number, and episode title.
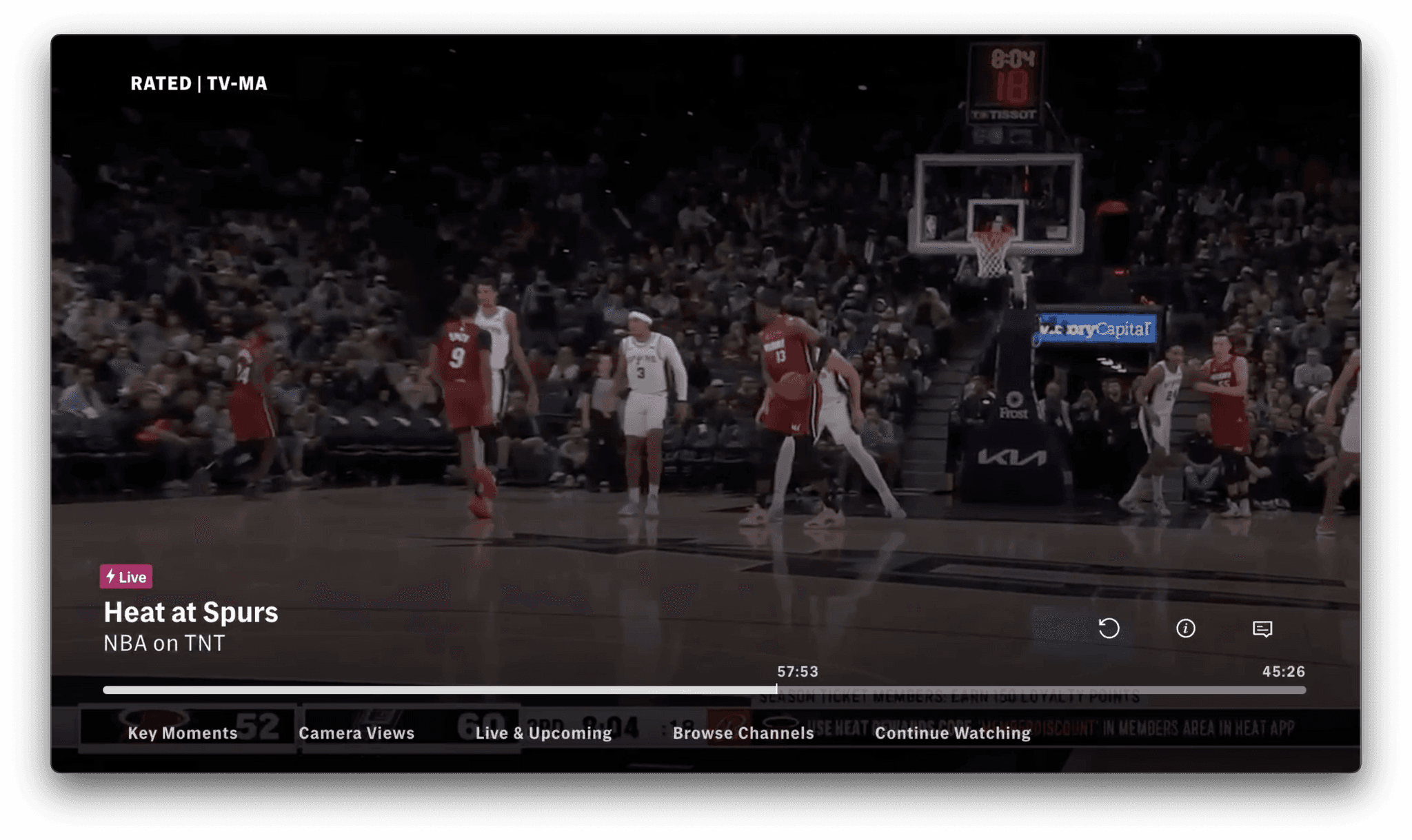
Live Sports
Live sports just got a whole lot more exciting! We’ve added awesome features like a live indicator, event titles, and broadcaster details. Plus, the new UI controls that let you jump back to live action, explore key moments, switch up camera angles, and even browse other live sports—all without leaving the player. Game on! 🏆📺
Channels
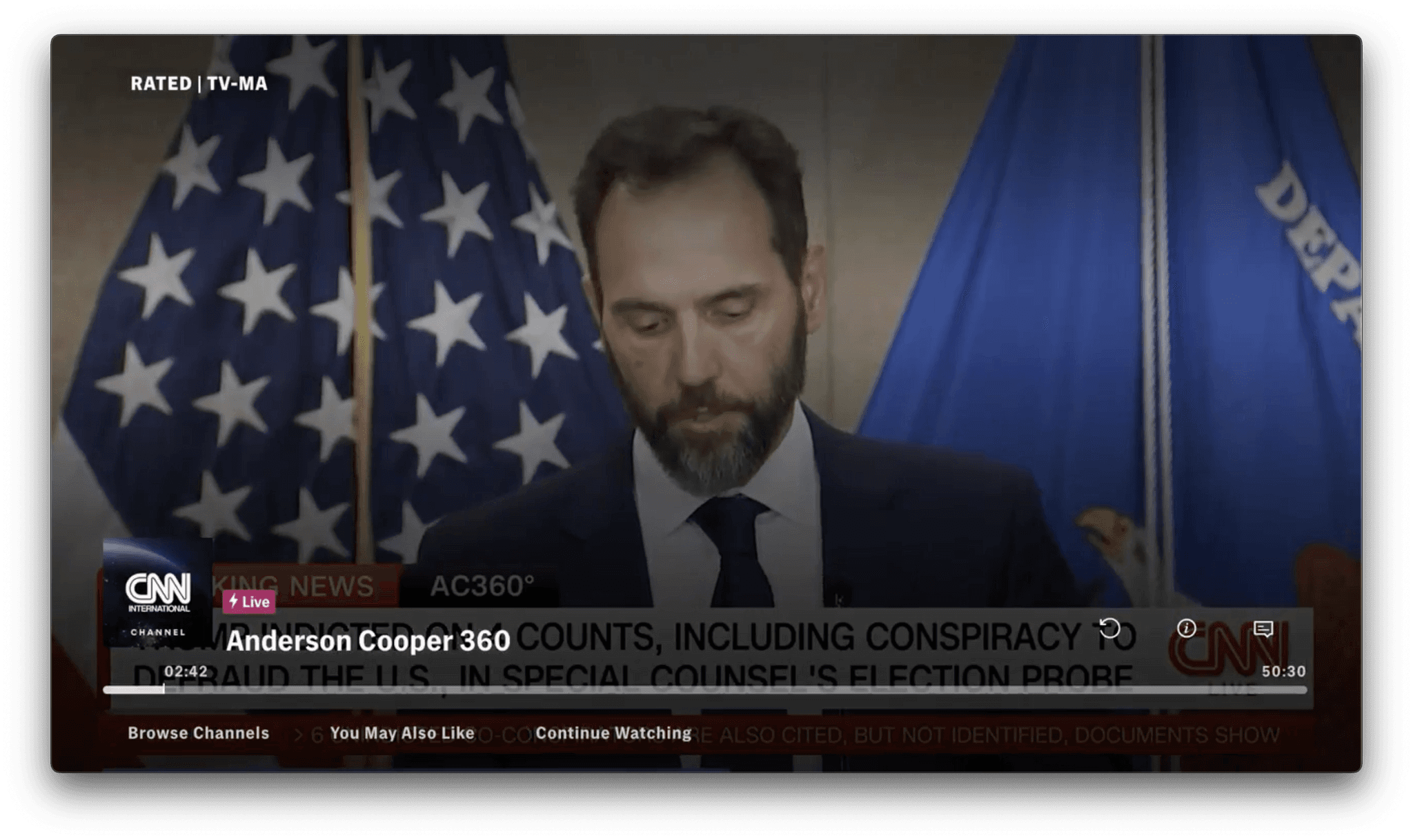
Last but not least, the channels player UI has a live indicator, the title of the content that is displayed, and UI controls for both browsing other channels and returning to the "live" point.
Key Moments
These were a very fun addition to the live sports video player. These tiles similar to others were located in the bottom L2 menu but provided the ability to skip back to specific “plays” or points of interest within the video stream. This was to allow users to easily catch up or find specific moments in a sporting event that they want to re-watch or catch up on.
An essential aspect of my role centered around prototyping this feature, involving the creation of new tile types and the generation of mock data for key moment tiles. Gathering game text from CBS Sports provided valuable examples for refining messaging aesthetics.
Additionally, I ensured the initial focus was on the last tile in the tray (capturing the most recent key moment), centering the focused tile within the tray for enhanced visual appeal, and maintaining seamless tray transitions to a regular position when scrolled from the last element were crucial aspects to preserve the functionality of the peeking feature.
Overall participants understood the feature and what it did. However, there were two minor challenges that participants found during testing:
💡
Iconography - The icons used in Key Moments tiles were sometimes unclear, though acceptable for a prototype. Research suggested using an image of the key moment instead of an icon.
💡
Times - The numbers on Key Moments reflected broadcast timing, which initially confused users. Participants suggested using the sport's period and time for clarity, e.g. 2nd 5:51.
Research Findings
Using both UP & DOWN buttons to display player timeline controls promoted ease and reduced learnability issues encountered with a dedicated DOWN discovery option.
❌
A dedicated DOWN-only key press for discovery led to mis-clicks and frustration.
❌
When updated to UP & DOWN for player controls, and a secondary DOWN for in-player discovery, these issues were eliminated, and in-player discovery was not felt as an extra click.
✅
Fade out of player timeline controls after 8 seconds felt “just right” for a new experience; 6 seconds would likely suffice once the initial learnability is reached.
⚠️
The standard 4-second fade did not allow enough time for comprehension of new categories for the in-player discovery.
✅
Recommend launching with 6 seconds, with the option to test and tune post-launch.
Learnings
I had some good insights around creating a proper and scalable component for the video player in React JS, how to best set up the player for our various content types, and that not following expected conventions around player interaction can cause confusion to the user.